Butterfly 自定义页脚(不修改主题源码)
本文已收录至 Butterfly 主题美化教程
Trending - CodePen 是个好东西,利用里面现成的项目,我们可以尝试更换 Butterfly 主题的页脚。
在官方文档中 Butterfly 安裝文檔(三) 主題配置-1 | Butterfly(阅读本文务必先阅读这一部分),给出了自定义页脚的修改方式,但这种方法只适合写写版权信息、备案号这些,不适合高级定制。接下来我将介绍利用 CodePen 项目定制页脚的方法。
项目预览:

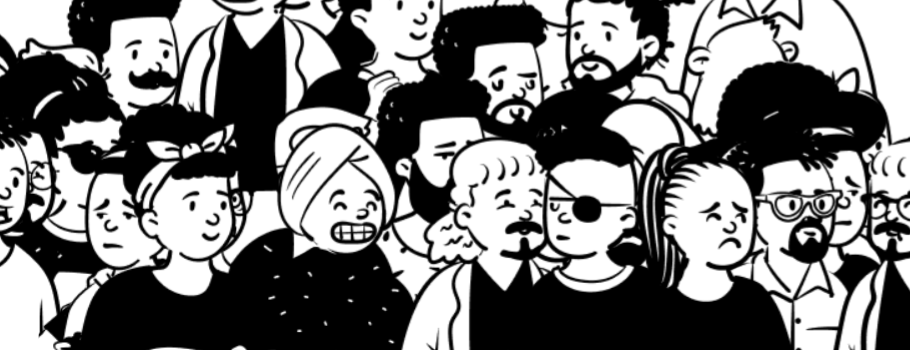
移植到本博客后预览:

基本操作
把 CodePen 项目中 footer 内的内容填入主题配置文件 custom_text 字段(详看 Butterfly 安裝文檔(三) 主題配置-1 | Butterfly)

挑选项目样式内容,复制到新建的 CSS 文件中并将其引入你的主题。Butterfly 主题的方法为在主题配置文件的 inject 部分引入 CSS,如:
1 | inject: |
下文附我的 CSS 文件更改处。
CSS 样式修改
一开始我们想当然地想把项目代码直接写入主题配置文件中 custom_text,但这行不通,原因如下。
观察 Butterfly 渲染后的 HTML 代码,自定义 HTML 嵌入与某些容器中。

容器本身的 padding 会导致这样的结果:

我的解决方法是选择相应容器,设置其 padding 为 0。
1 | /* 项目上面的就不要复制过来了 */ |
夜间模式
Butterfly 有夜间模式,为了实现更好的波浪效果,建议这里的颜色改一下:
1 | .footer-wave-path { |
var(--global-bg) 是 Butterfly 中页面背景的变量。
预览:

更换社交图标
对应着项目 HTML 代码自己替换 SVG 代码更改社交图标。如果你是在 fontawesome 复制过来的话,注意几个地方:

反正跟原来的对上就行。
按需更改
关于颜色、内容等其他方面的定制,就自己慢慢摸索咯。
完成了 😁!
已知问题
- 目前仅适用于博客背景为默认色(白天白,夜晚黑)的情况
- 移动端 Edge 打开应用的夜间模式时,页脚波浪顶部有白条
230816
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 半方池水半方田!
评论